How Vue and React projects call back-end interfaces
foreword
For deploying Vue and React projects, please refer to Rainbond to deploy Vue and React projects
In the past, after deploying the front-end project, we called the back-end interface in the following scenarios:
The back-end interfaces are not unified and are scattered, such as:
/system/user,/tool/gen.Usually we will write the backend ip directly in the project's global configuration file
.env.production, for example:ENV = 'production'
VUE_APP_BASE_API = '192.168.6.66:8080'Although this write can be accessed normally, it will causecrossdomain problems1.
The backend interface is unified, such as:
/api/system/user,/api/tool/gen.Most of the small partners will also directly writeIP + suffixto the project global configuration file, such as:
ENV = 'production'
VUE_APP_BASE_API = '192.168.6.66:8080/api'Of course, there will be a problem ofandacross domains.
So how do we solve the problem ofcross-domainthat the interface is not unified or the interface is unified.
Answer:UseNginx reverse proxy.
Most of the small partners use nginx to throw thedistpackage packaged by the project into nginx, configure a location proxy_pass reverse proxy backend, and then fill in theNginxaddress in the global configuration of the project.Jiang Zi will still cross over 😋.Then how to deal with it, please see below👇
There are several ways to solve cross-domain for different scenarios:
The interface is not unified
If the number of interfaces is small, for example, there are only a few interfaces
systemtoolmoitorlogingetmenuand so on.First of all, you need to modify the request api of the global configuration file`` to/When the front end of Jiangzi writes a request, it will be forwarded directly to nginx.
ENV = 'production'
VUE_APP_BASE_API = '/'Next, modify theNginxconfiguration file and add multiplelocation, which will match the nginx location rule when the browser requests, such as:
The browser requests menu:
http://192.168.6.66/getmenu, which will match the location /getmenurule reverse proxy to the backend.server {
listen 5000;
#static page
location / {
root /app/www;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /getmenu{
proxy_pass http ://127.0.0.1:8080/;
}
}This method is certainly possible, but it is very troublesome to configure dozens or hundreds of interfaces one by one.
There are many interfaces.
Also, you need to modify the global configuration file
.env.production, and modify the request interface to api, which is customized.Some friends have doubts, I don't have this interface, please read on.ENV = 'production'
VUE_APP_BASE_API = '/api'Then modifyNginxconfiguration file, addlocation /apito nginx configuration file, and add rewrite,proxy_pass, this rewriteis URL rewriting.
For example,:requests
http://192.168.6.66/api/system/menu, and the Jiangzi request is normally sent to the backend, and the backend will report an error because there is no such interface.We rewrite the URL throughrewrite , then the URL will become
http://192.168.6.66/system/menuand reverse proxy to the backend throughproxy_pass, and then send interface request/system/ menu, the backend returns normally.server {
listen 5000;
location / {
root /app/www;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /api {
rewrite ^/api/( .*)$ /$1 break;
proxy_pass http://192.168.2.182:8080;
}
}rewrite ^/api/(.*)$ /$1 breakFor details, please refer toNginx official document rewrite_module module, here is a brief introduction of: rewrite ^/api/(.*)$ /$1 break
Keyword regular alternative content flag tag
Unified interface
It's better to handle this.
Also, the first thing is to modify the project's global configuration file.env.production, and modify the request interface to /prod-api.This unified interface is provided by the backend.
ENV = 'production'
VUE_APP_BASE_API = '/prod-api'
Modify theNginxconfiguration file, add alocation, reverse proxy to the backend address.
At this time, the URL requested in the browser is:http://192.168.6.66/prod-api/system/menu.
server {
listen 5000;
location / {
root /app/www;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api {
proxy_pass http:/ /192.168.2.182:8080;
}
}
The cross-domain problem is solved, then let's start practicing once 😁.
The front-end configuration this time is the way that theinterface is unified with thementioned above.
Next, deploy a SpringBoot backend project to use with the frontend.
Source deployment backend
Source address of this project
https://gitee.com/zhangbigqi/RuoYi-Vue.gitFork open source project RuoyiBackend isSpringBoot + Mysql + Redis architecture.
Dockerfile source code build and deploy Mysql
Refer to the blog postRainbond to easily build and run applications with Dockerfile
Build and deploy Mysql through the Dockerfile source code.Reference documentDockerfile source code construction
Dockerfile source code construction requires placing
Dockerfile filein the Sql directory required by the project to automatically initialize the database. Dockerfile file can refer to
https://gitee.com/zhangbigqi/RuoYi-Vue.gitsqldirectory under this projectFill in the source code warehouse address, fill in the Mysql subdirectory
sql, and build Mysql.Confirm the creation of the component, the platform will automatically recognize the language as dockerfile.
Create and wait for the build component to complete.
After the construction is completed, open the internal service in the component > port and modify the
alias, click to modify, and change it toMYSQL_HOSTfor use in back-end connections.
Docker image deploys Redis
Deploy redis through docker image, refer to official documentdocker image constructionfor details
Use the official redis image, redis:latest
Confirm the creation, the platform will detect some image information, you can create it directly.
After the build is complete, open the inbound service in the component > port.for backend connections
Java source code build and deploy SpringBoot
Here, the configuration file
ruoyi-admin/src/main/resources/application-druid.ymlin the back-end project was modified in advance to connect to the database, and changed to the environment variable connection. The port alias modified above is used here.And modified the connection Redis configuration in theruoyi-admin/src/main/resources/application.ymlfile# Main database data source
master:
url: jdbc:mysql://${MYSQL_HOST}:${MYSQL_PORT}/ry-vue?
redis:
# Address
host: 127.0.0.1
# Port, the default is 6379
port: 6379Build the project through Java source code, refer to the official documentJAVA source code construction
Fill in the source code repository address and build the SpringBoot project.
The platform will detect what project is based on the
pom.xmlfile in the project root directory, and the multi-module project is detected here.Enter the multi-module build, check the
ruoyi-adminmodule, this module is runnable, and other modules are dependent.For specific module functions, please refer toif according to the official documentThe Maven build parameters can be modified, and no modification is required unless there are special requirements.
Confirm the creation and wait for the build to complete.
It should be noted here that the platform usesopenjdk by default, and this project needs to useoraclejdkto generate the front-end verification code.
You need to modify
JDK typeincomponent > build sourceto be a custom JDK, and fill in the custom JDK download path.Custom JDK download address:https://buildpack.oss-cn-shanghai.aliyuncs.com/jdk/jdk1.8.0.tgz
- Need to open to disable the cache buttonto prevent strange problems with different packages.After the build is successful, disable the cache and turn off the cache, and the correct package will be cached next time.
- After modification save modification.Build the component, wait for the build to complete, and modify the port to
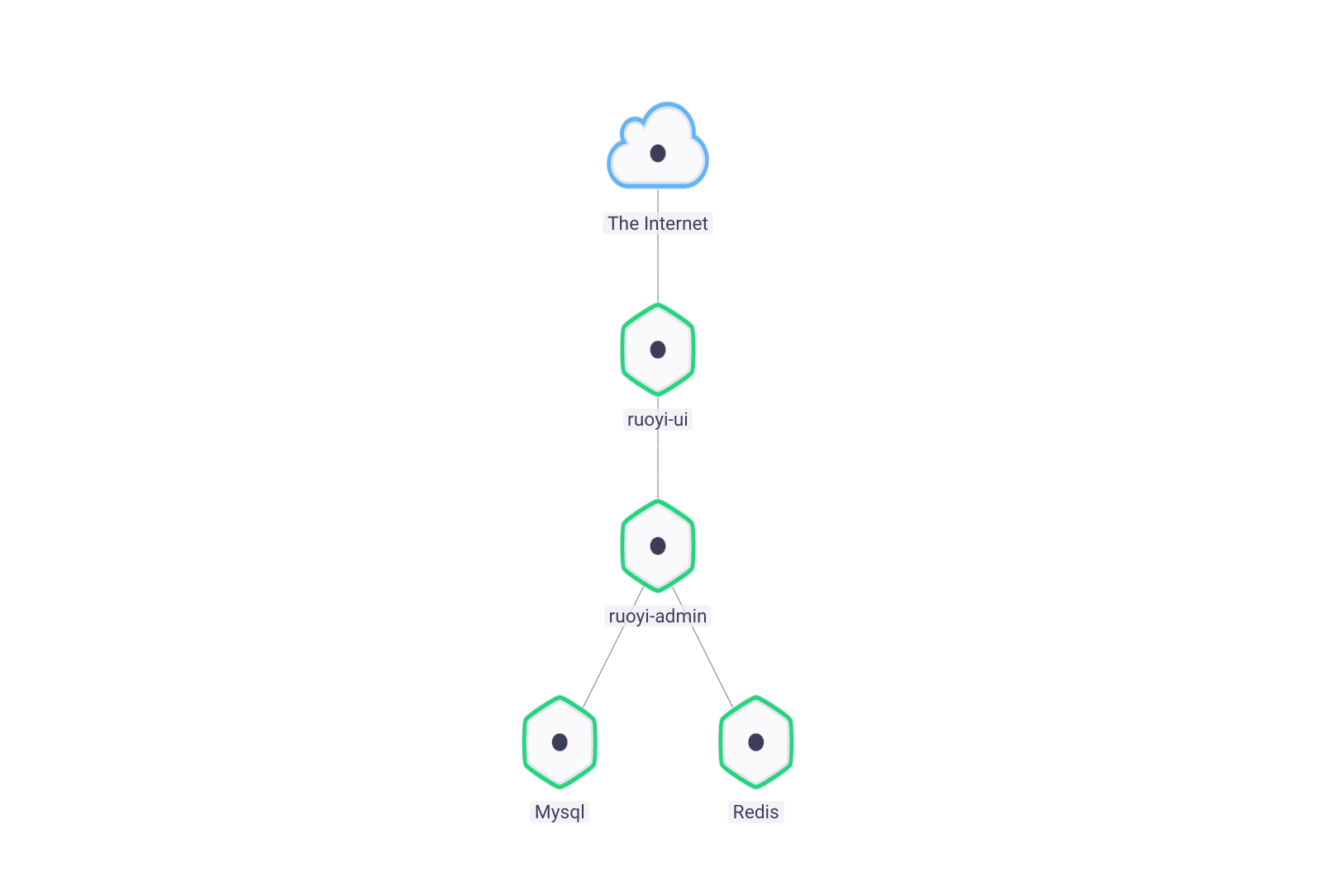
8080. - Enter the topology map interface, switch to edit mode, and establish component dependencies.
- ruoyi-ui connectruoyi-admin.
- ruoyi-admin Connect Mysql,Redis.
- Update component
ruoyi-uiruoyi-admin, so far. - Final effect, topology map:

- page effect: